Характеристики
Мощность лампы, Вт:9
Цветовая температура, K:2500-9000K, RGB 360°
Комплектация:зарядка USB Type-C \ осветитель \ чехол
Основной цвет:белый
Cсылка на видео:https://youtu.be/mDNetLZdSCs
Тип лампы:LED
Количество ламп:1
Угол рассеивания:120°
Световой поток, Лм:1000
Размеры осветителя:426х37х35 мм
Вес осветителя:0.25 кг
Вес в упаковке, кг:0.4
Размер в упаковке:450х50х50 мм
Гарантия:Гарантия производителя 1 год.
Встроенный аккумулятор:3.7V 2600mAh
Время работы заряженного устройства:2-8 часов
Время полной зарядки:2 часа
Режимы:CCT \ EFFECTS \ RGB
Режим RGB:6 основных цветов
Режим EFFECTS:12 эффектов
Количество отзывов:9
Инструкции:
New
Светодиодный осветитель Raylab RL-LED09RGB 2500-9900К 2600mAh
9 отзывов
Артикул: 406538
Купить в 1 клик
Мощность лампы, Вт: 9
Цветовая температура, K: 2500-9000K, RGB 360°
Комплектация: зарядка USB Type-C \ осветитель \ чехол


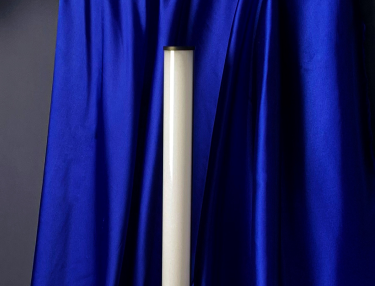
Световой меч
Raylab LED09RGB
Raylab LED09RGB
Дневной и неоновый свет в компактном корпусе для креативной фото- и видеосъемки


Настройка цвета
и яркости
- Яркий 9-ваттный осветитель идеально подходит для создания световых эффектов и акцентов
- 12 стопов мощности от 0 до 100% для аккуратной настройки необходимой яркости
- Благодаря высокому индексу цветопередачи (CRI 95+) световой меч не искажает естественные цвета в кадре
- 6 самых популярных оттенков для креативного неонового освещения
До 8 ч
работы
Батарея 2600mAh заряжается за два часа и обеспечивает от 2 до 8 часов непрерывной работы.
Жезл можно подзаряжать прямо во время выездной съемки от внешнего аккумулятора, ноутбука или от сети через USB-C.




12 световых
эффектов
для видео
Оригинальные световые эффекты с настройкой яркости для съемки креативных видеоклипов.
Для создания необходимой атмосферы и согласования разных источников — настройка от холодного до теплого освещения
2500 —
9900K




Удобная
форма
форма
Благодаря вытянутой форме жезла вы сможете креативно разместить осветитель где угодно — на столе, на полу, в автомобиле или под одеждой. При этом, у вас всегда будет широкий и яркий световой поток.
Жезл можно установить на любой штатив или стойку благодаря резьбовому креплению ¼” в основании.




Эффективное
управление
светом
управление
светом
120-градусный угол рассеивания можно легко зонировать поворотом руки: выбирайте, на что направлять свет, а что оставить в тени.
Вес светового меча всего 250 грамм
Вес светового меча всего 250 грамм
Для блогов
и портретов
и портретов
Естественная цветопередача классно подойдет для портретов, а также для онлайн-трансляций и блогов. Дневной свет точно передает тона кожи, а форма жезла позволяет получить красивые блики в глазах модели.


“
Прекрасное качество сборки, мощности достаточно для освещения моей студии. Ровное распределение света позволяет создавать красивые и естественные световые эффекты. К тому же, имеет удобный дизайн и легко переносится и питается от встроенной батареи, что очень удобно для мобильных съемок.”
Raylab